专题
排序
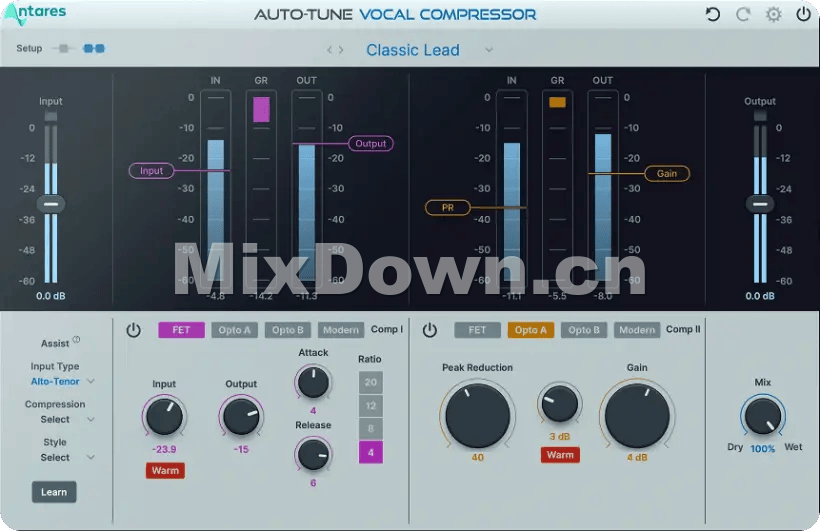
【压缩】Antares Auto-Tune Vocal Compressor v1.0.0 Win & Mac
简介带有机器学习的双级人声压缩自动调谐人声压缩器将最流行的人声压缩风格和控制组合到一个强大的插件中。介绍 Auto-Tune Vocal CompressorAuto-Tune Vocal Compressor 是一种用于现代人声制作...
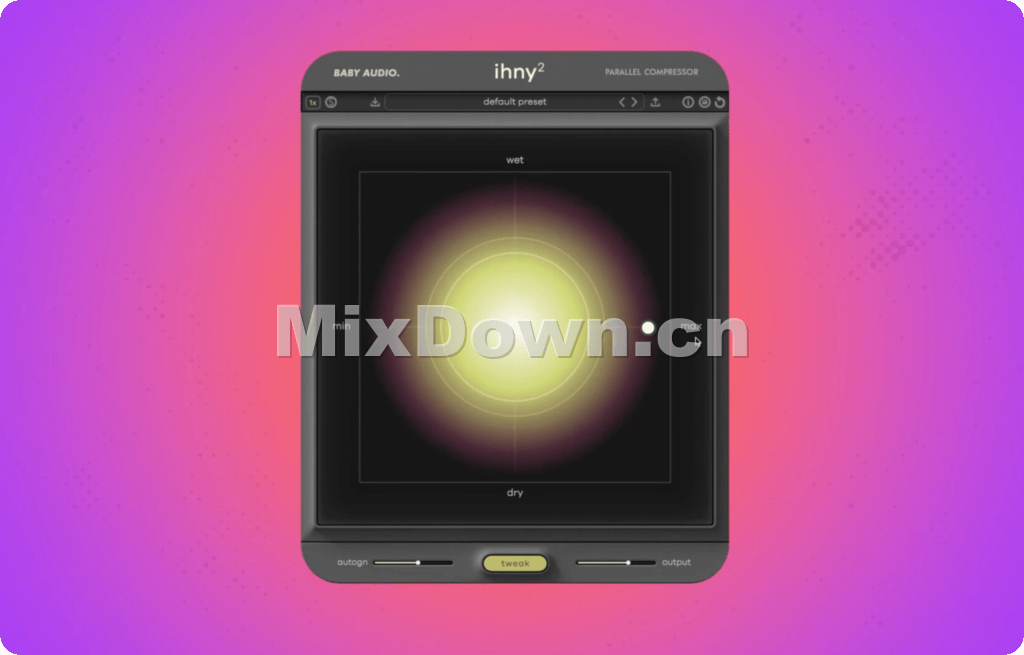
【压缩】BABY Audio IHNY-2 v1.0.1 Regged WIN&MAC
BABY Audio IHNY-2 Regged是一款专为现代和超激进的压缩声音而设计的音频插件,适用于Windows和macOS系统。以下是其相关介绍:功能特点并行压缩:内部托管并行信号链,可实现快速、无障碍的并...
【压缩】Plugin Alliance Lindell Audio Bundle MAC U2B
包含以下四个插件合集:Plugin Alliance Lindell Audio 69 Series v1.0.0 U2B MacPlugin Alliance Lindell Audio SBC v1.0.3 U2B MacPlugin Alliance Lindell Audio MBC v1.0.3 U2B MacPlugin A...
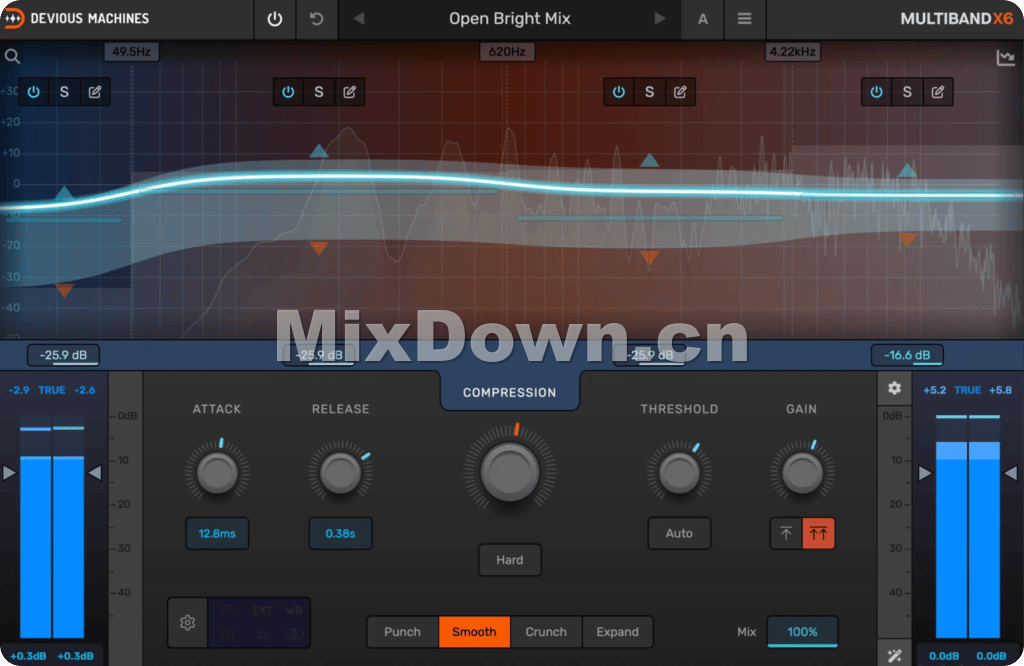
【压缩】Devious Machines Multiband X6 v1.0.26 WIN版
Devious Machines Multiband X6 v1.0.26 WIN版是一款多频段压缩器和扩展器,以下是其详细介绍:功能特点多频段压缩:最多可提供六个压缩频带,能对音频信号的不同频段进行独立的压缩处理,实现...
【智能压缩】Sonible Smartcomp 2 v1.0.3 WIN&MAC
详细介绍智能动态频谱压缩器smart:comp 2自动提供透明、精确的结果;为您提供创意工具,将您的声音从普通变得非凡。令人难以置信的声音 – 您的音轨应该得到最好的smart:comp 2的AI动力自动参...
【压缩效果器】Klevgrand Richter v1.0.1 WIN&MAC
详细介绍最大功率,最小伪影超越寻常的压缩器Richter是一款构造出色的压缩器,旨在实现强烈的压缩,同时最小化伪影。它是在Klevgrand实验室多年的实验研究的结果。通常,经过强烈压缩的音频信...
【压缩效果器】Overloud Gem Comp670 v1.1.7 WIN&MAC
详细介绍Comp670 是一款非常罕见的传奇电子管压缩器的 Overloud 再现。由于信号链中存在大量变压器,它具有独特而独特的音色,使其具有非常温暖的音色。新的!可调整大小的图形界面采用第四代 D...
【压缩】Overloud Gem Comp76 v2.0.10 WIN&MAC
详细介绍超越硬件的传奇 FET 压缩器限制器的革命性模拟。新的!可调整大小的图形界面一个插件中的三个版本!内置中端处理内置并行压缩低频灵敏度控制谐波量控制过采样控制,包括超过采样模式得...
【总线压缩】Overloud Gem Comp G v1.0.7 WIN&MAC
详细介绍Overloud Comp G 是传奇 VCA Master Bus 压缩器的革命性模拟。新的!可调整大小的图形界面采用第四代 DSP 技术,对原始单元进行超真实模拟内置并行压缩内置中端处理侧链内置滤波器连续...
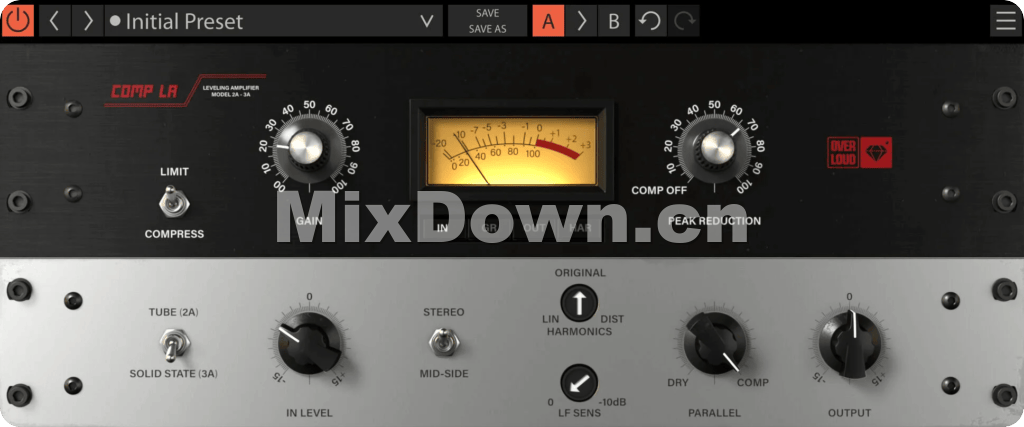
【压缩效果器】Overloud Gem Comp LA v1.0.7 WIN&MAC
详细介绍Overloud Comp LA 是将两个传奇光学压缩器革命性地模拟到一个插件中。2A 版本基于电子管,可提供更温暖、和谐丰富的音色。3A 版本基于固态,具有更快的起音、更干净的音色。新的!可...